Após o lançamento do Pixel Tablet e Fold, algumas sessões de desenvolvedores no I/O 2023 focaram em como otimizar aplicativos para telas grandes. Ao final de uma determinada conversa, a equipe do Material You deu uma pequena prévia do que [it] tinha planejado para [their] Google Apps em uma tela grande”, como tablets e dispositivos dobráveis, no futuro.
visualização duranteArtigo você para dirigir as telas grandesCentrado em três temas/princípios dos filmes “Making Material You”. Essas ideias “ainda estão em andamento” com uma escala de tempo de “nos próximos anos” e mostram ao mundo onde os aplicativos Android em tablets e dobráveis estão recebendo muita atenção e desenvolvimento.
Expressivo
O Google acredita que “as telas grandes são um momento para trazer aquela expressão ousada que os dispositivos menores simplesmente não conseguem”.
Alguns exemplos de coisas que você pode fazer em uma tela maior com mais espaço incluem:
- “Ícones interativos na parte inferior do seu dedo, construídos sobre ícones físicos.”


- “A expansão do tamanho da tela permite uma gama mais ampla de expressão tipográfica e, quando combinada com fontes variáveis, facilita transições perfeitas entre estados amplos para estreitos ou finos para muito ousados, adaptando-se dinamicamente a mudanças de layouts e painéis.”
O Google mostrou um exemplo de aplicativo de notícias que tira proveito da biblioteca 3 Articles e exibe diferentes quantidades de informações:
- “Em vez de centralizar os ícones em um botão, distanciar-se deles pode chamar a atenção para uma ação específica, como a navegação na página.”
- “Uma tela com maior alcance de expressão – silenciosa quando você precisa de foco extra ou alta quando deseja aumentar o volume.”

Lusty
“A forma é um dos aspectos mais icônicos e abrangentes da linguagem visual do M3.”
- “As formas animadas podem adicionar emoção, diversão e dinamismo à interface do usuário. Elas podem tornar um produto mais humano, vivo e atraente. As transições de forma, especialmente ao alterar o tamanho relativo dos componentes ou aplicar uma forma única, podem alterar e hierarquizar a interface do usuário e atrair Efetivamente chama a atenção do usuário para o elemento importante. As formas podem acentuar as respostas da interface do usuário de maneiras únicas, proporcionando uma sensação viva e viva.”

Pessoal
Com o terceiro princípio, o Google sugere interfaces de usuário personalizáveis ”mais pessoais e feitas sob medida”.
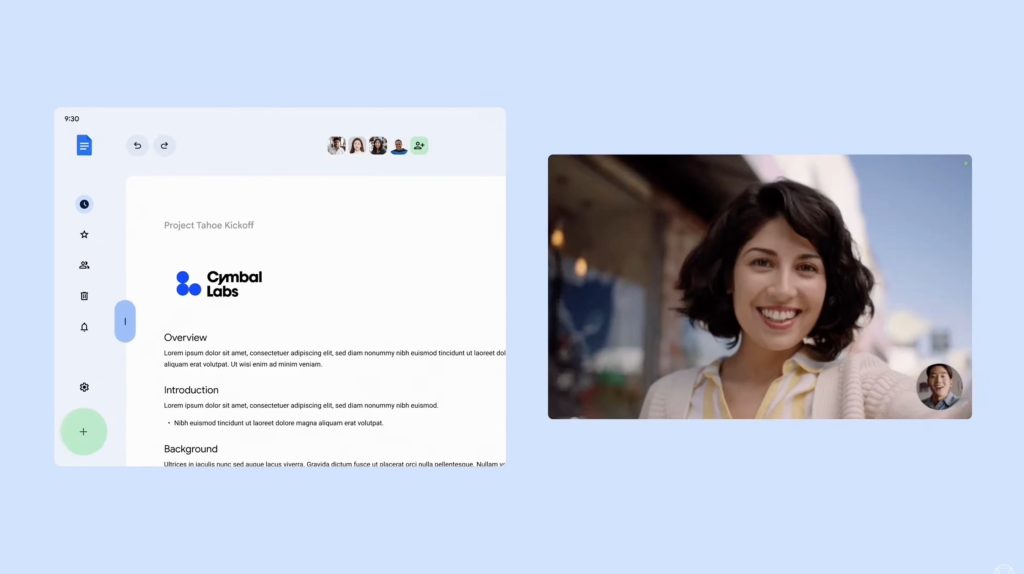
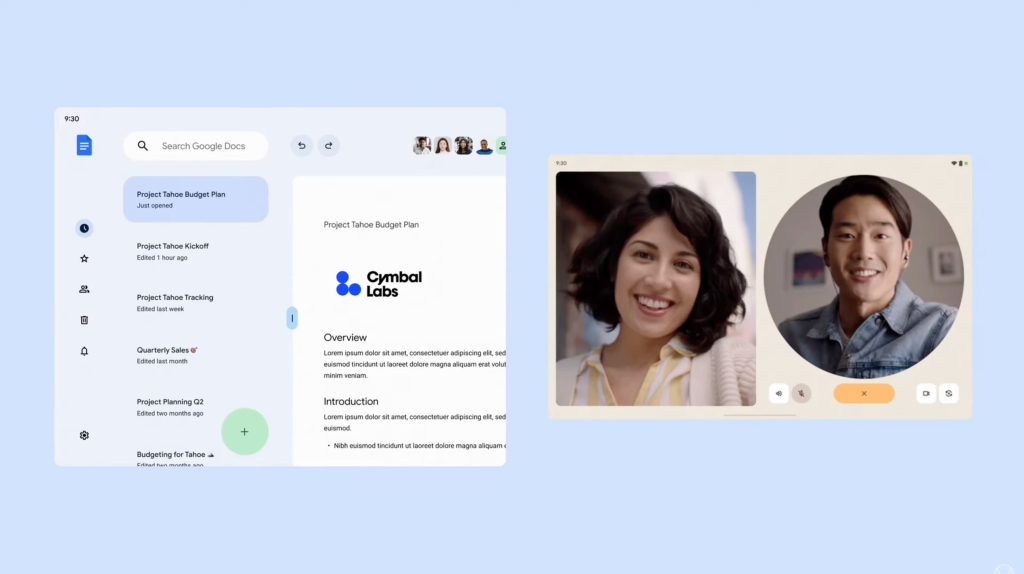
- “Expanda os alvos de clique, como este nos botões de chamada, dando a eles um pouco mais de espaço para separar suas funcionalidades, ajuste um painel para criar um espaço de trabalho mais focado ou amplie para uma conversa mais íntima com um amigo.”
O exemplo do Google Docs, onde você pode ver uma lista de documentos enquanto um está aberto, será muito útil. Enquanto isso, ter esse menu deslizando em vez do botão de hambúrguer no canto superior esquerdo é uma boa mudança.
Um dos exemplos mais interessantes aqui é o aplicativo semelhante ao Google Keep, onde você desliza um painel com o avatar do seu perfil, pesquisa, nota/lista/desenho/nova foto da borda esquerda para baixo. (Confira a incrível transição.)
- “A interface de usuário flexível permite que os usuários personalizem seu ambiente. Aqui, posicionamento confortável dos controles, onde você segura o dispositivo e onde digita. E flexibilidade para o usuário redesenhar a interface do usuário para atender às suas necessidades.”
FTC: Usamos links de afiliados para obter renda. mais.

“Introvert. Communicator. TV fanatic. Typical coffee advocate. Proud music expert. Annoyingly humble student.”